Help:Main codes
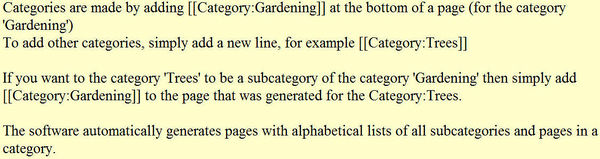
Categories
This is how it looks
See the bottom of this page where was added the category 'Help'
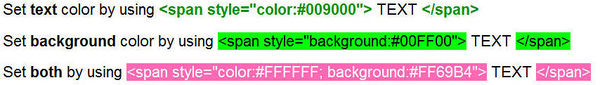
Color
Gallery
This is how it looks
Width and heights determine the maximum size of the photos. Perrow sets the number of columns, or photos placed next to each other. To add a new photo to the gallery, add a new file code on the next line, with or without description.
Lists in columns
This is how it looks
Green manure plants
Paragraphs and new lines
- Indent paragraph:
: Text
generates:
- Text
- Start paragraph after a white line: Leave one empty line in your editing text.
Example text of line number 1.
Example text of line number 2.
- Start new line in a paragraph, at the end of line 1 you add:
<br>
generates:
Example text of line number 1.
Example text of line number 2.
- Start new paragraph after embedded image or video:
<br clear="all" />
Photos
File:Schematic Photosynthesis - WikiCommons.gif is the file name that appears at the top, as title for each page of an uploaded image or file.
Diagram of the process of photosynthesis is the caption. You can fill out any text you wish.
When you want to make sure that a new section, subsection or paragraph ends below the image, rather than next to it, you use the same break code as is done for embedded videos: < br clear="all" / > (the real code has no spaces between (< and br) and (/ and >).
This is how it looks
Redirects
A redirect is a page that automatically redirects the reader's browser to a specified target page. Redirects are used to help users locate information and keep wikis organized, so that multiple names, abbreviations, misspellings, or related topics can all point to the same page.
A redirect is created by the text:
References
This is how it looks
Behind text [1]. (The References section is commonly placed below 'See also' and above 'External links.')
References
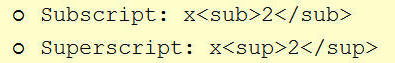
Sub- & Superscript x2
This is how it looks
Subscript: x2 Superscript: x2
Tables
This is how it looks
| Color | Meaning | Symbol | Meaning | |
|---|---|---|---|---|
| Sowing | Pre | Pre-sowing in pots | ||
| Planting | Gre | Greenhouse, Cold frame | ||
| Harvesting | GrM | Green manure plant | ||
| Special treatments | I, II etc. | Months |
Go to Wikipedia - Web colors to find codes for colors.
Videos
This is how it looks
Code to embed Youtube Videos: {{#widget:youtube|id=4putIxHsNCk}}
Note: You'll have to add the code < br clear="all" / > below the video code or new texts and sections will appear next to the video. (for the code to work, don't add the spaces between < and br, and / and >)